In this post you are going to learn all about jQuery Accordion Widget.
jQuery Accordion Widget is a jQuery based expandable and collapsable content holder that is
broken into sections and probably looks like tabs. Look at the animated screen given below:
broken into sections and probably looks like tabs. Look at the animated screen given below:
Graphical representation of jQuery UI subordinates:
In the above image, I have highlighted the jQuery UI Interaction Plugins in rectangular region and
in this post we will cover all of them.
in this post we will cover all of them.
You need to setup a demo project to learn Interaction Plugins, please read this post as this post
will guide you how to setup the demo project for jQuery UI.
will guide you how to setup the demo project for jQuery UI.
Draggable
It enables draggable functionality on any DOM element. Move the draggable object by clicking on
it with the mouse and dragging it anywhere within the viewport.
it with the mouse and dragging it anywhere within the viewport.
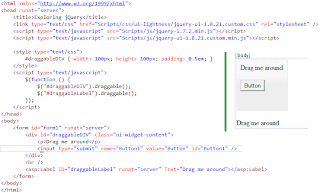
Let’s create a demonstration page:
In above code, I have a by id ‘draggableDIV’ and it has a button. Remember we can’t drag button
control directly because it holds click event by default; we need to do some extra work for this.
But if you place button inside tag then you can drag it easily. And the same, I have a label control
by id ‘draggableLabel’.
In above jQuery methods, $(“draggableDIV”).draggable() will enable the drag feature in
tag. And the same $(“draggableLabel”).draggable() will enable the drag feature in Label control.
If you look at the output screen in browser given below, think we have not applied any
background color instead of width, height and padding but still you can see the color. Why?
This is because; remember in last posthere, we were selected theme option to download jQuery
UI Library. So, in tag you can see class attribute that is ‘ui-widget-content’ and this style rule
is defined in file ‘jquery-ui-1.8.21.custom.css’.
Frist of all let’s look at the applied styles and then we’ll talk on jQuery methods:
This is because; remember in last posthere, we were selected theme option to download jQuery
UI Library. So, in tag you can see class attribute that is ‘ui-widget-content’ and this style rule
is defined in file ‘jquery-ui-1.8.21.custom.css’.
Open the code in browser to see draggable in action.
Droppable
It enables any DOM element to be droppable, a target for draggable elements.
Let’s create a demonstration page:
Frist of all let’s look at the applied styles and then we’ll talk on jQuery methods:
#draggable { width: 100px; height: 100px; padding: 0.5em; float: left; margin: 10px 10px 10px 0; }
#droppable { width: 150px; height: 150px; padding: 0.5em; float: left; margin: 10px; }
Just applying the styles width, height, padding, float and margin to both
’s.
$(function () {
$("#draggable").draggable();
$("#droppable").droppable({
drop: function (event, ui) {
$(this)
.addClass("ui-state-highlight")
.find("p")
.html("Dropped!");
}
});
});
The very first line of the method is simple; it will add draggable feature to
which has id = ‘draggable’. The second method is bit fancy, adding the droppable feature to
Let’s assume if you want multiple draggable elements on the page, then you can use following
coding.
Selectable
Sortable
I hope you like it. Thanks.
which has id = ‘droppable’.
All callbacks receive two arguments: The original browser event and a prepared ui object,
view below for a documentation of this object (if you name your second argument 'ui'):
view below for a documentation of this object (if you name your second argument 'ui'):
ui.draggable - current draggable element, a jQuery object.
ui.helper - current draggable helper, a jQuery object
ui.position - current position of the draggable helper { top: , left: }
ui.offset - current absolute position of the draggable helper { top: , left: }
See the page in action.
Let’s assume if you want multiple draggable elements on the page, then you can use following
coding.
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Multiple Draggabletitle>
<link type="text/css" href="Scripts/css/ui-lightness/jquery-ui-1.8.20.custom.css"
rel="Stylesheet" />
rel="Stylesheet" />
<script type="text/javascript" src="Scripts/js/jquery-1.7.2.min.js">script>
<script type="text/javascript" src="Scripts/js/jquery-ui-1.8.20.custom.min.js">script>
<style type="text/css">
#draggable-1 {
background-color:#CCC;
width: 100px;
height: 100px;
padding: 0.5em;
float: left;
margin: 10px 10px 10px 0;
}
#draggable-2 {
background-color:#E34E47;
width: 100px;
height: 100px;
padding: 0.5em;
float: left;
margin: 10px 10px 10px 0;
}
#droppable {
background-color:#0F0;
width: 150px;
height: 150px;
padding: 0.5em;
float: left;
margin: 10px;
}
style>
<script type="text/javascript">
$(function () {
$("#draggable-1").draggable();
$("#draggable-2").draggable();
$("#droppable").droppable({
drop: function (event, ui) {
var currentId = $(ui.draggable).attr('id');
if (currentId == "draggable-1") {
$(this)
window.location = "http://www.itorian.com/search/label/jQuery"
alert("You are going to learn jQuery.")
} else {
$(this)
window.location = "http://www.itorian.com/search/label/ASP.NET"
alert("You are going to learn ASP.NET.")
}
}
});
});
script>
head>
<body>
<form id="form1" runat="server">
<div id="draggable-1">
<p>Let's go to learn jQuery.p>
div>
<div id="draggable-2">
<p>Let's go to learn ASP.NET.p>
div>
<div id="droppable">
<p>Please come, i'll teach you.p>
div>
form>
body>
html>
See the page in action.
Resizable
It enables any DOM element to be resizable. With the cursor grab the right or bottom border and drag to the desired width or height.
Let’s create a demonstration page:
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>One Draggabletitle>
<link type="text/css" href="Scripts/css/ui-lightness/jquery-ui-1.8.20.custom.css" rel="Stylesheet" />
<script type="text/javascript" src="Scripts/js/jquery-1.7.2.min.js">script>
<script type="text/javascript" src="Scripts/js/jquery-ui-1.8.20.custom.min.js">script>
<style type="text/css">
#resizable { width: 150px; height: 150px; padding: 0.5em; }
#resizable h3 { text-align: center; margin: 0; }
style>
<script type="text/javascript">
$(function () {
$("#resizable").resizable();
});
script>
head>
<body>
<form id="form1" runat="server">
<div id="resizable" class="ui-widget-content">
<h3 class="ui-widget-header">Resizableh3>
div>
form>
body>
html>
Nothing new here, let’s look it in bowser.
Selectable
It enables a DOM element (or group of elements) to be selectable. Draw a box with your cursor to select items. Hold down the Ctrl key to make multiple non-adjacent selections.
Let’s create a demonstration page:
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>One Draggabletitle>
<link type="text/css" href="Scripts/css/ui-lightness/jquery-ui-1.8.20.custom.css" rel="Stylesheet"/>
<script type="text/javascript" src="Scripts/js/jquery-1.7.2.min.js">script>
<script type="text/javascript" src="Scripts/js/jquery-ui-1.8.20.custom.min.js">script>
<style type="text/css">
#feedback { font-size: 1.4em; }
#selectable .ui-selecting { background: #FECA40; }
#selectable .ui-selected { background: #F39814; color: white; }
#selectable { list-style-type: none; margin: 0; padding: 0; width: 60%; }
#selectable li { margin: 3px; padding: 0.4em; font-size: 1.4em; height: 18px; }
style>
<script type="text/javascript">
$(function () {
$("#selectable").selectable();
});
script>
head>
<body>
<form id="form1" runat="server">
<ol id="selectable">
<li class="ui-widget-content">Item 1li>
<li class="ui-widget-content">Item 2li>
<li class="ui-widget-content">Item 3li>
<li class="ui-widget-content">Item 4li>
<li class="ui-widget-content">Item 5li>
<li class="ui-widget-content">Item 6li>
<li class="ui-widget-content">Item 7li>
ol>
form>
body>
html>
The jQuery UI Selectable plugin allows for elements to be selected by dragging a box (sometimes called a lasso) with the mouse over the elements. Also, elements can be selected by click or drag while holding the Ctrl/Meta key, allowing for multiple (non-contiguous) selections. Let’s look it in bowser.
Sortable
It enables a group of DOM elements to be sortable. Click on and drag an element to a new spot within the list, and the other items will adjust to fit. By default, sortable items share draggable properties.
Let’s create a demonstration page:
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>One Draggabletitle>
<link type="text/css" href="Scripts/css/ui-lightness/jquery-ui-1.8.20.custom.css" rel="Stylesheet"/>
<script type="text/javascript" src="Scripts/js/jquery-1.7.2.min.js">script>
<script type="text/javascript" src="Scripts/js/jquery-ui-1.8.20.custom.min.js">script>
<style type="text/css">
#sortable { list-style-type: none; margin: 0; padding: 0; width: 60%; }
#sortable li { margin: 0 3px 3px 3px; padding: 0.4em; padding-left: 1.5em; font-size: 1.4em;height: 18px; }
#sortable li span { position: absolute; margin-left: -1.3em; }
style>
<script type="text/javascript">
$(function () {
$("#sortable").sortable();
$("#sortable").disableSelection();
});
script>
head>
<body>
<form id="form1" runat="server">
<ul id="sortable">
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s">span>Item 1li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s">span>Item 2li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s">span>Item 3li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s">span>Item 4li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s">span>Item 5li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s">span>Item 6li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s">span>Item 7li>
ul>
form>
body>
html>
The jQuery UI Sortable plugin makes selected elements sortable by dragging with the mouse.
All callbacks receive two arguments: The original browser event and a prepared ui object,
view below for a documentation of this object (if you name your second argument 'ui'):-
All callbacks receive two arguments: The original browser event and a prepared ui object,
view below for a documentation of this object (if you name your second argument 'ui'):-
ui.helper - the current helper element (most often a clone of the item)
ui.position - current position of the helper
ui.offset - current absolute position of the helper
ui.item - the current dragged element
ui.placeholder - the placeholder (if you defined one)
ui.sender - the sortable where the item comes from (only exists if you move from one connected
list to another)
list to another)
Let’s look it in bowser.
I hope you like it. Thanks.









No comments:
Post a Comment